最近在学习CSS, 看了一本书 《CSS设计指南》/ 《Stylin’with CSS》,受益颇多,以下是个人认为比较重要的点,整理一下。
注: CSS这类的东西,关键要实践,学以致用,光看书是没有用的,一定要做,做下来,你会认为,其实CSS也没什么。
《Stylin’with CSS》请移步: http://www.stylinwithcss.com/
块级元素 & 行内元素
- display:block;
- display:inline;
文档流: HTML 元素会按照它们各自在标记中出现的先后顺序, 依次从页面上方“流向”下方。
块级元素
块级元素(比如标题和段落)会相互堆叠在一起沿页面向下排列,每个元素分别占 一行。
块级元素盒子会扩展到与父元素同宽。
为什么块级元素始终会占一行了?就是因为它们始终会保持与浏览器窗口同宽。这样一来,一个块级元素旁边也就没有空间容纳另一个块级元素了。
行内元素
行内元素(比如链接和图片)则会相互并列,只有在空间不足以并列的情 况下才会折到下一行显示。
行内元素盒子会“收缩包裹”其内容,并且会尽可能包紧
几个行内元素会并排显示在一行,而每个块级元素都会另起一行了
层叠
样式来源
- 浏览器默认样式表
- 用户样式表
- 作者链接样式表(按照它们链接到页面的先后顺序)
- 作者嵌入样式
- 作者行内样式
层叠规则
-
层叠规则一:找到应用给每个元素和属性的所有声明。
-
层叠规则二:按照顺序和权重排序。
浏览器依次检查 5个来源,并设定匹配的属性。 如果匹配的属性在下一个来源也有定义,则更新该属性的值,如此循环,直到检查 完页面中所有标签受影响属性的全部 5个来源为止。最终某个属性被设定成什么值, 就用什么值来显示。
- 层叠规则三:按特指度排序
有一个简单的记分规则,即对每个选择符都要按下面的“ICE”公式计算三个值:
I - C - E
1. 选择符中有一个 ID,就在 I的位置上加 1;
2. 选择符中有一个类,就在 C的位置上加 1;
3. 选择符中有一个元素(标签)名,就在 E的位置上加 1;
4. 得到一个三位数。
- 层叠规则四:顺序决定权重。
如果两条规则都影响某元素的同一个属性,而且它们的特指度也相同,则位置最靠下(或后声明)的规则胜出
定位
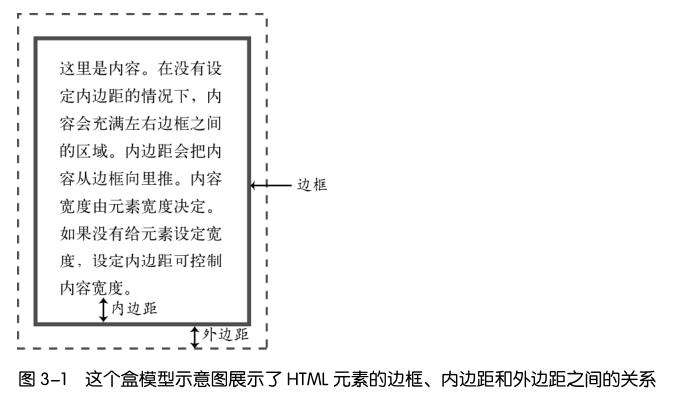
盒模型
- 边框(border)。可以设置边框的宽窄、样式和颜色。
- 内边距(padding)。可以设置盒子内容区与边框的间距。
- 外边距(margin)。可以设置盒子与相邻元素的间距。

浮动与清除
浮动元素脱离了常规文档流之后,原来紧跟其后的元素就会在空间允许的情况下, 向上提升到与浮动元素平起平坐
如果浮动元素后面有两个段落,而你只想让第一段与浮动元素并列(就算旁边还能 放下第二段,也不想让它上来),怎么办?用 clear 属性来“清除”第二段,然后它 就乖乖地呆在浮动元素下面了。
float
CSS 设计 float 属性的主要目的,是为了实现文本绕排图片的效果。然而,这个属 性居然也成了创建多栏布局最简单的方式。
- 文本绕排图片
- 创建分栏
围住浮动元素的三种方法:
- 方法一:为父元素添加 overflow:hidden
- 方法二:同时浮动父元素
- 需要用 width:100% 再让父元素与浏览器容器同宽
- clear:left 应用 父元素下面的元素
section {border:1px solid blue; float:left; width:100%; ;}
img {float:left;}
footer {border:1px solid red; }
- 方法三:添加非浮动的清除元素
第三种强制父元素包含其浮动子元素的方法,就是给父元素的最后添加一个非浮动的 子元素,然后清除该子元素。
由于包含元素一定会包围非浮动的子元素,而且清除会 让这个子元素位于(清除一侧)浮动元素的下方,因此包含元素一定会包含这个子元 素——以及前面的浮动元素
第一种:
<section>
<img src="images/rubber_duck.jpg">
<p>It's fun to float.</p>
<div class="clear_me"></div>
</section>
<footer> Here is the footer element…</footer>
section {border:1px solid blue;}
img {float:left;}
.clear_me {clear:left;}
footer {border:1px solid red;}
第二种:
<section class="clearfix">
<img src="images/rubber_duck.jpg">
<p>It's fun to float.</p>
</section>
<footer> Here is the footer element…</footer>
.clearfix:after {
content:".";
display:block;
height:0;
visibility:hidden;
clear:both;
}
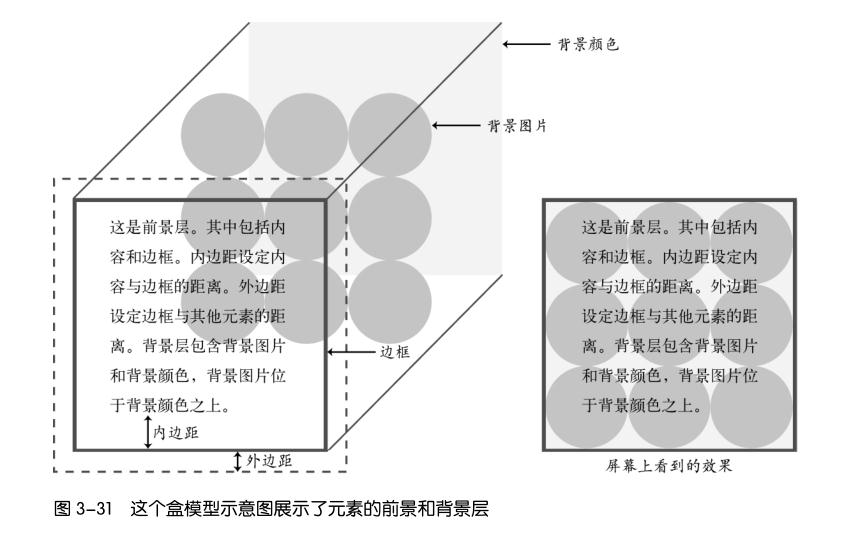
背景